令和時代の個人サイト制作入門(6)WordPressの管理画面
2019年9月22日開催「技術書典7」で発行した新刊『令和時代の個人サイト制作入門』の
本文内容をブログ向けに編集した、一連のシリーズの第6回です。
この第6回からは本の発行後に書いています。
本の半分近くの内容となる第8回まで、このブログには連載を行っていく予定です。
本に掲載されていない画像も一部掲載しています。
前回は、サーバーの自動インストール機能によりWordPressをインストールし、
なんとかログインをするところまで行きました。
この第6回では、WordPressの管理画面でできることをひとつずつ説明し、
WordPressが持っている機能を大まかに整理していきます。
目次
ダッシュボード
管理画面の初期画面として、全体を見渡せる「ホーム」と「更新」があります。
「ホーム」画面で見るべきは「概要」です。
ここで、投稿や固定ページ、コメントの数、テーマの名前などを見ることができます。
また、現在のWordPressのバージョンが確認できるほか、
検索エンジンのインデックスを回避中であればここに表示されます。
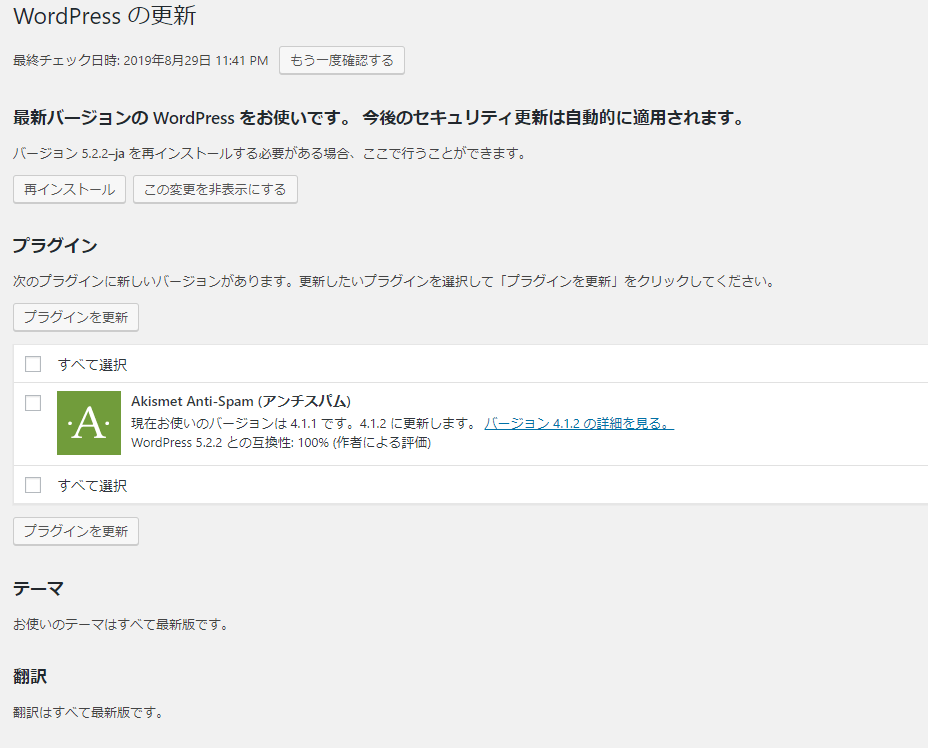
「更新」画面では、WordPressの本体やプラグイン、
外見であるテーマファイルにアップデートがあった場合にここにまとめて表示されます。

WordPressの本体ならは新しいバージョンの数字が表示されます。
プラグインやテーマは一覧表示され、複数個一斉にアップデート可能です。
最近のWordPressだと、本体には自動アップデートのシステムが備わっており、
大きな変更のあるメジャーアップデートでない限りは勝手に更新されていく場合が多いです。
ただプラグインは自動更新されませんので、
1か月に1回ぐらいはこの更新画面を定期的に確認のうえ、
更新できそうなプラグインを更新していくことになります。
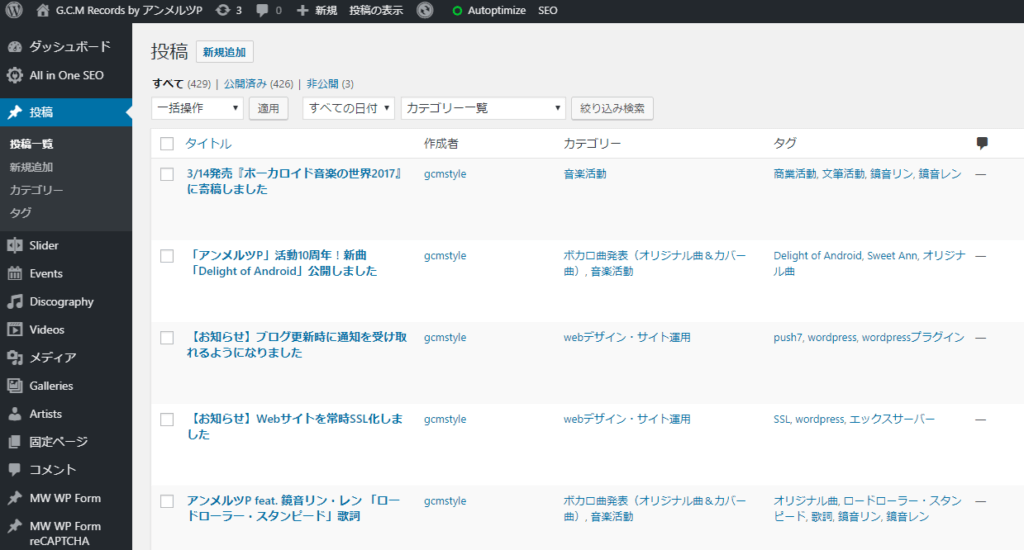
投稿
「投稿」は、一般的なブログで言うところの通常のブログ記事、日記に相当するものです。
「投稿一覧」では、文字通り今まで書いてきた投稿の一覧が表示されます。
各投稿のタイトルをクリックすることで、個別に記事編集が可能です。

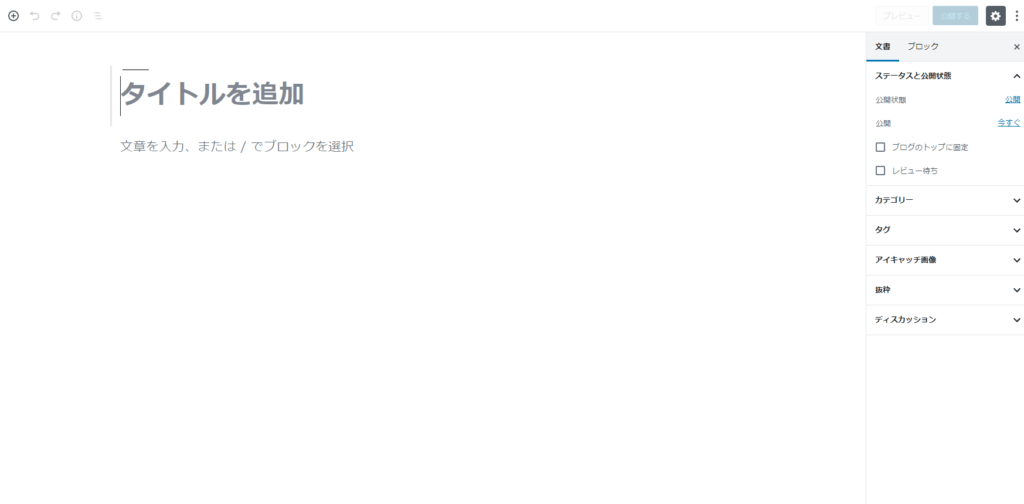
「新規追加」を選ぶと、ビジュアルエディターの画面が立ち上がって、
ここで新しい投稿の追加や既存記事の編集ができます。

WordPressはバージョン5から「Gutenberg」という新しいビジュアルエディターが採用され、
バージョン4以前の古いWordPressとは大きく画面構成が異なります。
ネットで検索するときは気をつけてください。
HTMLに関する知識があまりなくても、
投稿の本文はビジュアルエディターにより直感的に編集ができるようになっています。
文字の装飾もそれなりにできます。
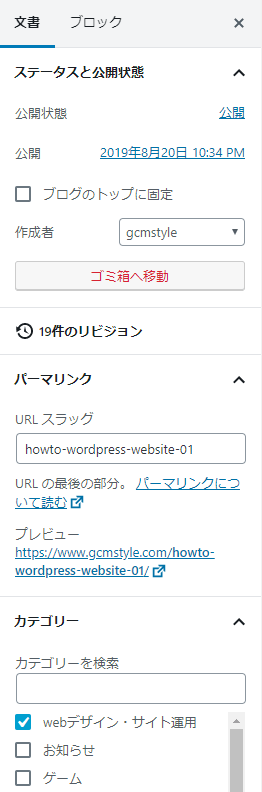
画面の右側にあるサイドバーは各種設定となっております。

「パーマリンク」の「URLスラッグ」とは、いわゆるURLの最後の部分のことです。
ここを好きなようにカスタマイズできます。
記事を簡潔に表す英単語などを並べたものが望ましいです。
自分のブログの場合、ここを「howto-wordpress-website-01」とすると、
「https://www.gcmstyle.com/howto-wordpress-website-01/」という URL で公開がされます。
その下は、カテゴリーやタグの設定を行う場所です。
「カテゴリー」というのは、例えば音楽活動のサイトなら「新曲発表」や「告知」だったり、
直接音楽と関係ない「雑記」などといった、記事の内容に関するカテゴリー分けを意味します。
「タグ」は、投稿記事の特徴や取り扱うものなど、様々な目的でつけます。
例えば絵師さんだったら二次創作したキャラクター名であるとか、
ボカロPであれば「初音ミク」のようなその曲で歌っているボカロのタグをつけたりなどが挙げられます。
その下にもいくつか項目があります。
「アイキャッチ画像」とは、いわゆるサムネイルのことで、
ここで「メディア」(後ほど説明)にアップした画像をサムネイル画像としたいときに定義します。
「抜粋」は筆者はあまり使っていませんが、
テーマによってはここに本文の記事の要約を書くと、
記事一覧(アーカイブページ)にその文章を載せられるものもあります。
「ディスカッション」では、コメントやトラックバックを許可するかしないか選べます。
ここにある設定は、個別の記事ごとの許可・拒否の設定です。
新規記事のコメントを最初から停止する場合は、WordPress自体の設定で行うことができます。
が、そこでの設定ではあくまで新規記事のコメントが停止するだけで、
既存記事はこの「ディスカッション」から個別に停止するか、
記事が多ければ投稿一覧画面から複数の記事にチェックを入れて「編集する」を選ぶことで
一括してコメントの停止ができます。
投稿の「新規追加」の項目の下にある「カテゴリー」や「タグ」では、
カテゴリーやタグの一覧を見ることが可能です。
新しいカテゴリーを独立して設定したり、特定のタグの一覧の記事へのアクセスもできます。
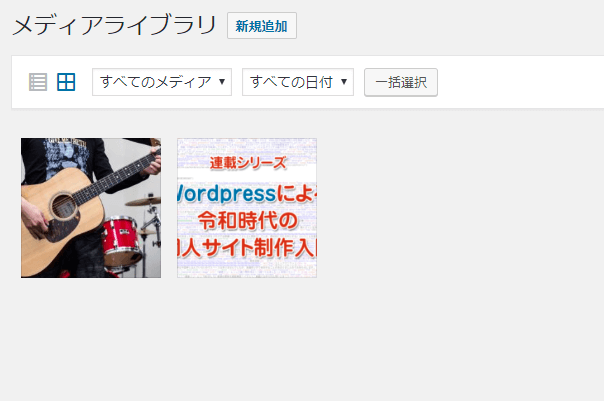
メディア
「メディア」とは、WordPressにアップした写真や動画などのファイルを一覧表示できる場所です。
写真・動画の他に、PDFのような他のファイルも格納ができます。

投稿の編集画面から画像を挿入しようとすると、
このメディアライブラリーに入っている画像から選ぶか、メディアに新規にアップするかを選べます。
WordPressならではの便利な管理システムと言っていいでしょう。
ドラッグ&ドロップで複数の画像を登録もできます。
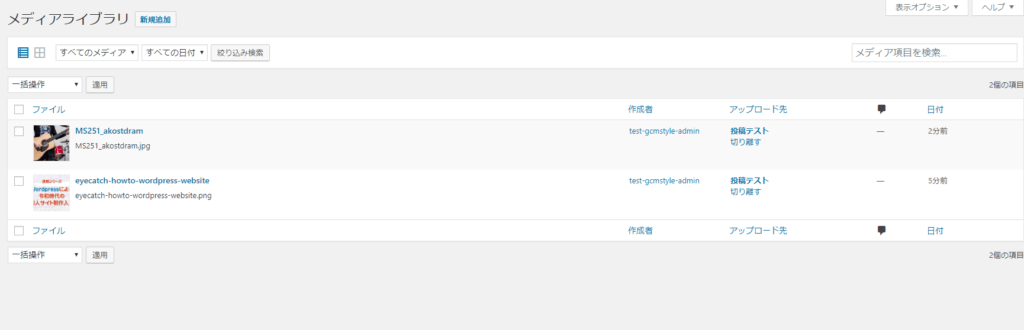
サムネイル表示の他にリスト形式での表示も可能で、
そのリストでは画像がどこの投稿に使ったものなのかという情報も見れます。
検索システムもありますが、単純にファイル名での検索となり、さすがに中身まで自動判別とはいきません。

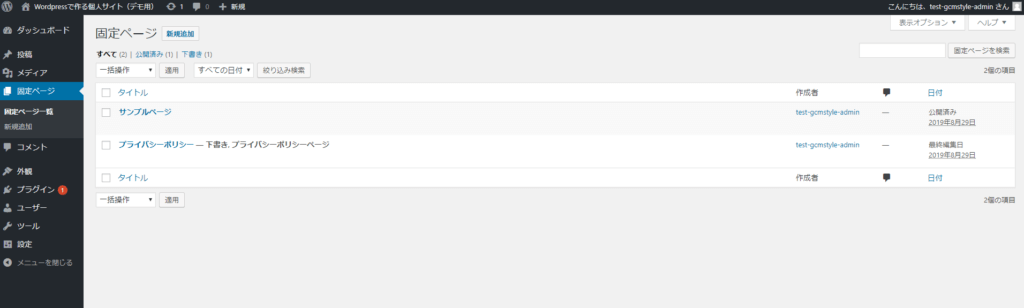
固定ページ
「固定ページ」とは、いわゆる日記とは違う、
恒常的に設置したいコンテンツを表示するためのものです。

投稿との違いは、固定ページは多くのテーマでサイトのナビのメニューに含まれる点、
カテゴリーやタグという概念が存在しない(特別な設定をしない限り)点が挙げられます。
そのため例えばプロフィールや、活動履歴、お問い合わせ用のページなどは「固定ページ」として最適といえます。
対して「投稿」は日々の活動報告や動画投稿などの情報を格納しておくのに向いています。
こういった面で使い分けをしてみましょう。
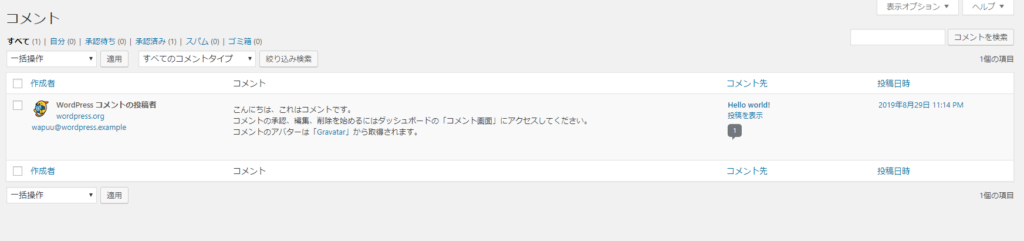
コメント
「コメント」は、各投稿についたコメントの内容を管理できる場所です。

様々な投稿ページのコメントを横断して見渡せるのでとても便利です。
私はどちらかと言えばSNSのほうで反応してもらえたら嬉しいと思いコメントを設置しておりませんが、
自分のサイト内で来場者とやり取りしたい方には重要なパーツですね。
わざわざコメント欄のページに直接行かなくてもこの画面からコメントができてしまうという点や、
削除やスパム登録などが容易な点も優秀です。
外観
「外観」は文字通りサイトの見た目を整えるために非常に大事な機能です。
小項目はどれも重要ですから覚えておきましょう。
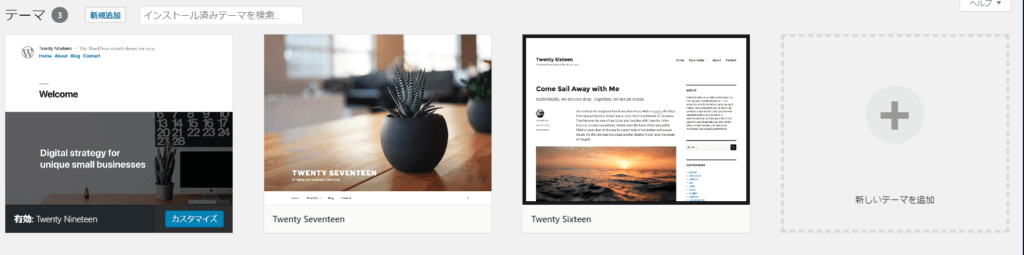
テーマ
「テーマ」は、文字通りテーマがいくつか表示されて外観の変更を一括して切り替えできるというものです。
要するに「着せ替えを行うクローゼット」ですね。
無料で手に入れたテーマや有料で買ったテーマを自由に追加できます。

デフォルトの状態でもWordPressが用意したいくつかのテーマ(最新バージョンと旧作2つくらい)が既にあります。
試しに切り替えてみてください。
同じ写真や文章を使っているにも関わらず、外観が大きく変わることがわかります。
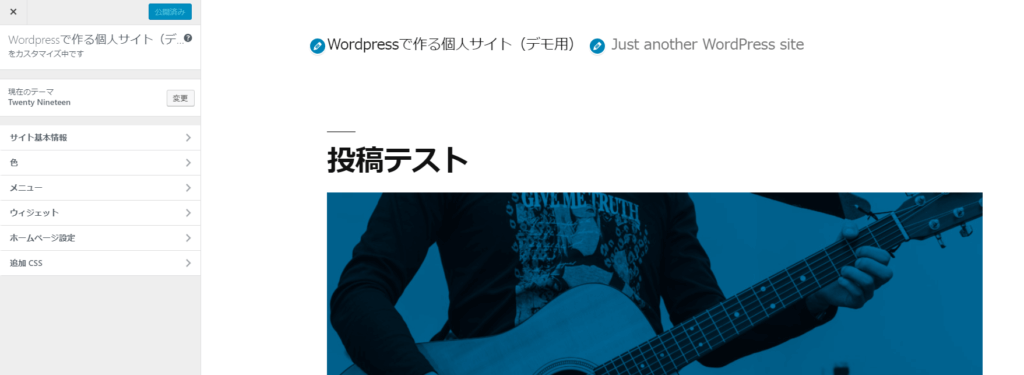
カスタマイズ
「カスタマイズ」は、いま採用しているテーマの実際の表示を見ながら、
HTMLなどの細かいコーディングをしなくても直感的に設定ができる機能です。

変更可能な項目としてはサイトのロゴや、アイコン、色などが挙げられます。
特に有料テーマはここがかなり多機能になっており、
レイアウトを非常に柔軟にカスタマイズできることが多く、
この項目の充実度がそのまま有料テーマの性能を表していると言ってもいいかもしれません。
また「追加CSS」という項目では、CSSを使った簡単なレイアウトの変更ができます。
本格的なレイアウト変更は、FTPで上がっているCSSファイルを直接編集したほうがいいのですが、
色を数か所だけ変えたいなどの場合にはこの項目に追加するだけでも問題なく成立します。
WordPressに慣れないうちはテーマ自身に手を入れず、
ここにCSSを書いていきましょう。
CSSの書き方は、冊子版『令和時代の個人サイト制作入門』の第13章で詳しく取り上げています。
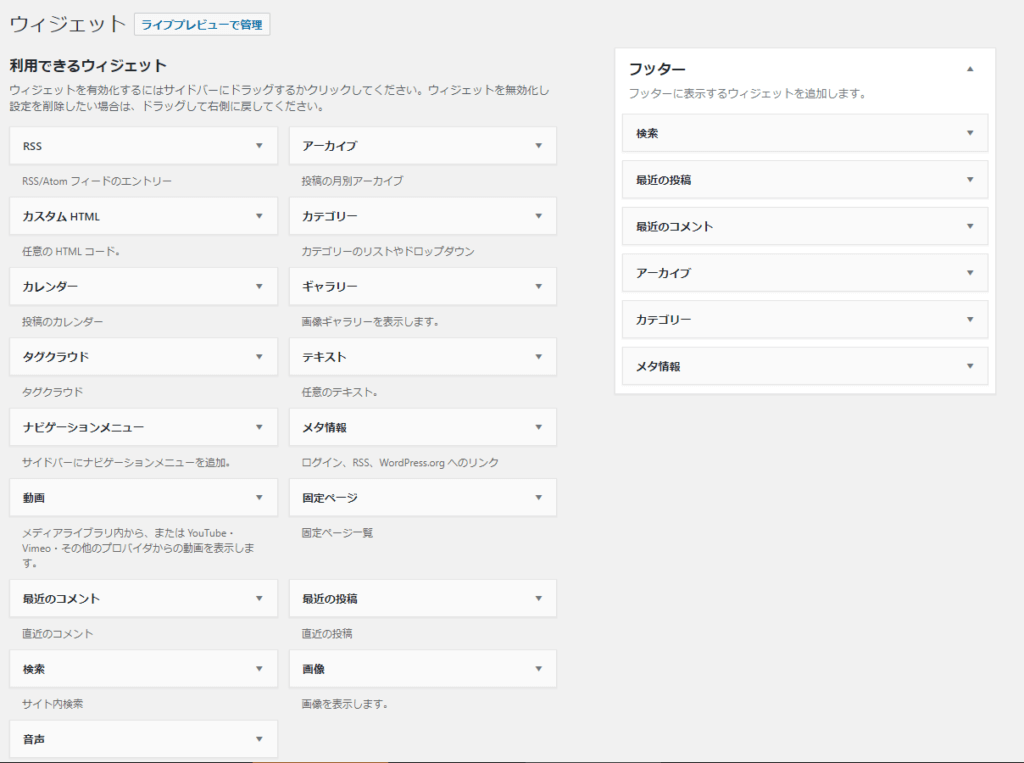
ウィジェット
「ウィジェット」は、
テーマの中の特定の場所(下記画像の場合はフッター(ページの一番下の部分))に
パーツを追加できる機能です。
このパーツをWordPress ではウィジェットと呼んでおります。

例えば「カスタムHTML(任意のHTMLコード)」「カレンダー」
「タグクラウド(タグが並んでいて、よく使われてるタグが大きく表示されているもの)」などがあります。
あらかじめ用意された好きな項目を、
積み木感覚で自由に組み合わせてコンテンツを作り上げることができるのです。

初心者にはパーツのコーディングは難しいので、
ウィジェットの既製品を組み上げて、あるいは組み合わせて作り上げるのが便利です。
これも上記画像のテーマだとフッターしか表示されていませんが、
高機能なテーマの場合は、それ以外にもヘッダーやサイドバーなど、
項目が複数ある場合も珍しくありません。
複数項目それぞれにどのようなパーツを組み合わせるかが設定できるので、
柔軟性に富んだカスタマイズを実現できます。
メニュー
ページの上のところによく表示されている、
どのページに行っても共通して表示されるメニュー(グローバルナビ)が上側によくあります。
この項目をカスタマイズできるのが「メニュー」です。
ページの表示する並びやテキスト、リンク先などを一個ずつ編集できます 。


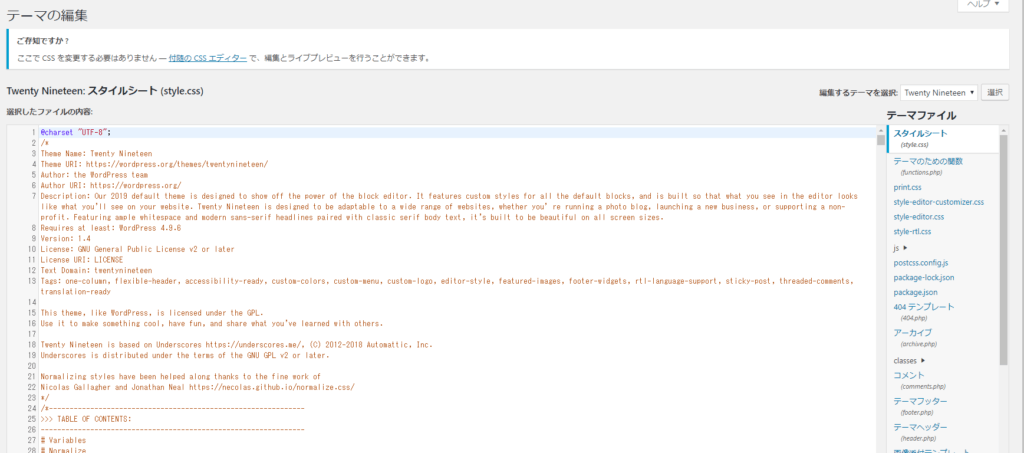
テーマエディター
「テーマエディター」は、テーマのコードを直接編集するための画面です。

この画面を使う利点としましては、
「Dreamweaver」等の専用ツールをわざわざ用意しなくてもコードがある程度色分けされて表示され、
編集しやすい点があります。
ただ、Dreamweaverや他のコードエディターを使ってファイルを編集したあとに
FTPでアップすればそれで済むため、筆者自身はほとんど使っていません。
ここを使うシチュエーションとしては、
どうしてもFTPの情報などが手に入らない第三者(お客様など)の
サイトのテーマを変更する場合などでしょうか。
あまり出番はないですが、こういうのもありますよということで書きました。
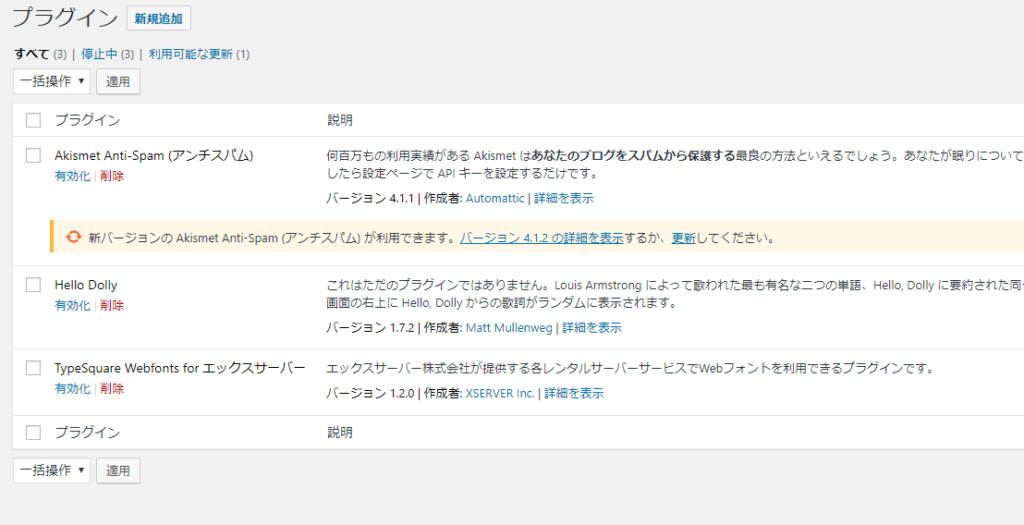
プラグイン
「プラグイン」とは拡張機能のことです。
「インストール済みプラグイン」では、文字通りインストールされているプラグインの一覧が列挙されています。

各プラグインには説明文が表示され、
ここから有効化や削除などの設定を行えます。
プラグインは単にインストールしているだけでは効果を発揮せず、「有効化」をして初めて効果を発揮します。
要するに「武器は装備しないと意味ないよ」というやつですね。
チェックボックスを使った一括有効化や削除もできます。
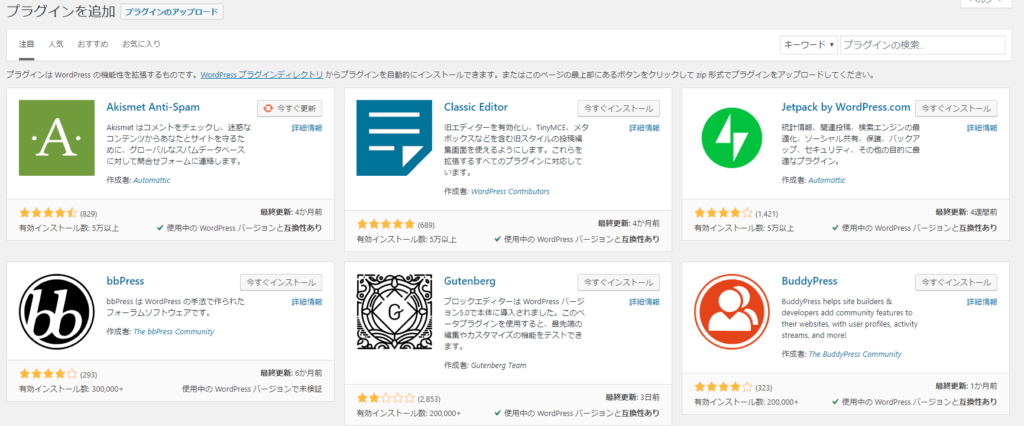
「新規追加」では新しくプラグインが追加できます。

一覧にインストール数の多いおすすめプラグインが表示されるほか、
プラグインの名前で検索してのインストールもできます。
また「プラグインのアップロード」という項目もあります。
プラグインのzipファイルを持っていれば、そのファイルをこの画面から
アップすることでプラグインをインストールできます。
「プラグインのアップロード」 は、主に有料プラグインのインストールの際に用います。
別サイトからzipファイルをダウンロードしてきて、
認証がある場合は設定画面でシリアルキーを入れるという流れですね。
「プラグインエディター」はプラグインのプログラム(PHP)を直接操作できる機能です。
テーマエディター以上に使わない機能なので、むしろ初心者はいじってはいけないと考えてください。
「テーマエディター」と同じく普通はローカルでコードエディターを使って触ります。
ここでは「プラグインは気に入らなければ修正もできるんだ…」ぐらいの知識でいいです。
ユーザー
「ユーザー」は管理画面にログインできるユーザーを管理する機能です。
基本的に何名でもユーザーが追加できるので、
チーム単位や組織単位でサイトの管理を行うときに便利です。

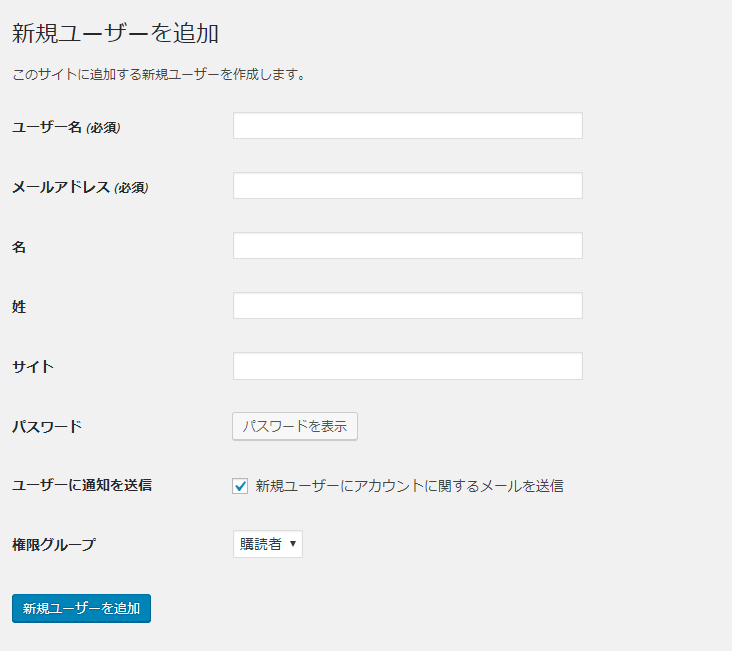
「新規追加」の欄では、ユーザー名とパスワード、それにメールアドレスの入力で
簡単にユーザーを新しく追加できます。

各ユーザーには権限を細かく設定することができます。
例えば投稿はできるけど固定ページの編集などができない「投稿者」、
投稿者に加えて固定ページの編集やカテゴリーの追加などができるが、
プラグインなどのWordPressに関する設定はできない「編集者」、
これらすべてができる「管理者」などがあります。
場合に応じた権限を柔軟に設定できるのが魅力ですね。
例えば何人かでブログを更新する場合、自分を「管理者」に設定して、
記事を書くライターを「投稿者」に設定するといいでしょう。
ツール
「ツール」には、他のブログからのデータのインポートやエクスポートなどの機能が備わっています。
また、「サイトヘルス」というWordPressの安全性やより良い設定をアドバイスしてくれる項目もあります。
特定のプラグインを追加したときに、
この「ツール」にプラグインで実施できる項目が表示されることもあります。
設定
よく使う項目を説明します。
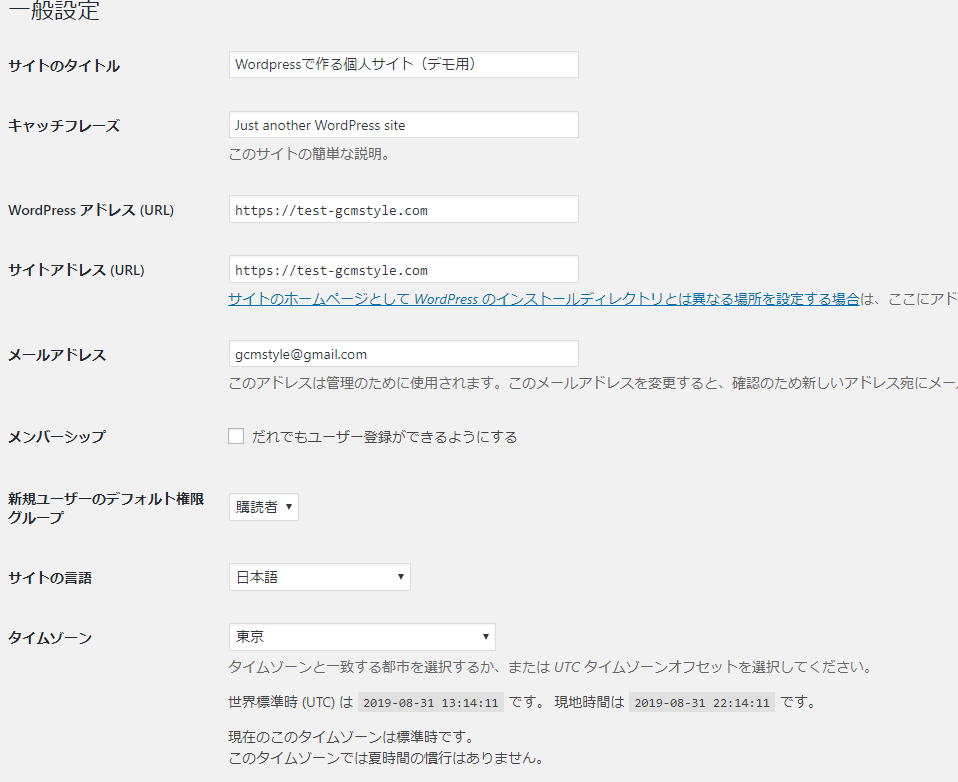
一般設定
「一般設定」では、サイトのタイトルやキャッチフレーズ、
サイト全体の管理用メールアドレスなどを設定できます。

表示設定
「表示設定」では、主に1ページに表示する最大の投稿数を操作する設定をよく使います。
第5回の最後で触れました「検索エンジンでの表示をするかしないか」を
選ぶ項目もここにあります。
ディスカッション
「ディスカッション」という項目は、先ほど「投稿」のところで触れました、
コメントやトラックバックの一括許可・拒否などの設定が用意されています。
柔軟なコメントの設定、
例えば名前とメールアドレスの入力を必須にするか、
スレッド構成にするかどうかなども選べます。
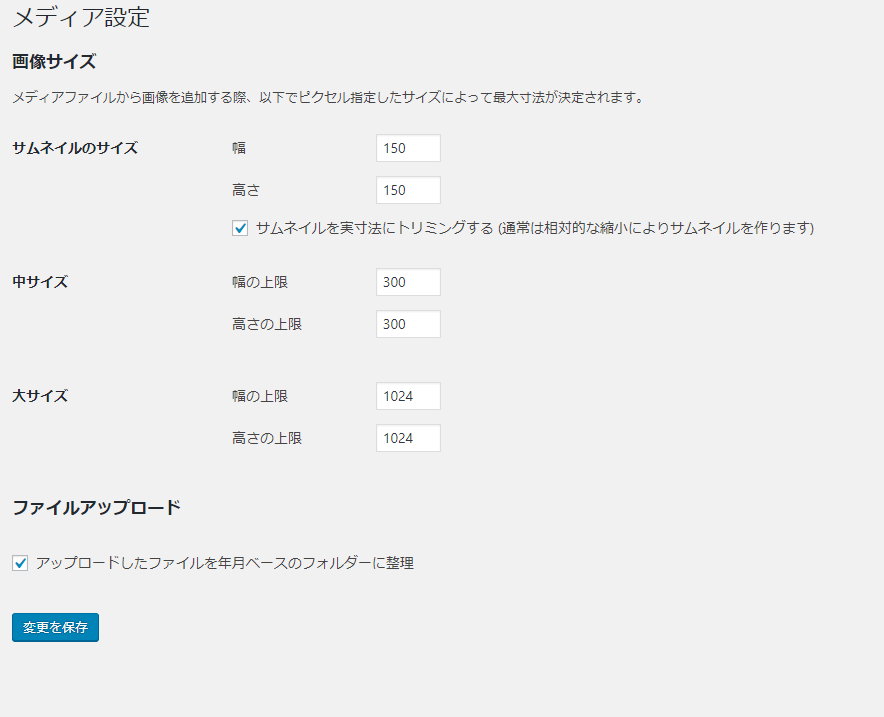
メディア
「メディア」には画像サイズという項目がありますが、
基本的にデフォルトのままで大丈夫です。

実はWordPressの「メディア」機能で画像を上げると、
同時にサイズが縮小された画像もいくつか自動的に生成されます。
例えば
・サムネイル用の150ピクセル四方のもの
・300ピクセルの中サイズ
・1024ピクセルの大サイズ
といった具合です。
この縮小された画像をテーマごとに適切な場所で表示するというわけです。
また、投稿の本文に画像を貼りつけるときに、任意にこれらのサイズから選択もできます。
この画像サイズを調整したい場合に数字を変えます。
採用テーマによってはサイズを変えたほうがより望ましいこともあります。
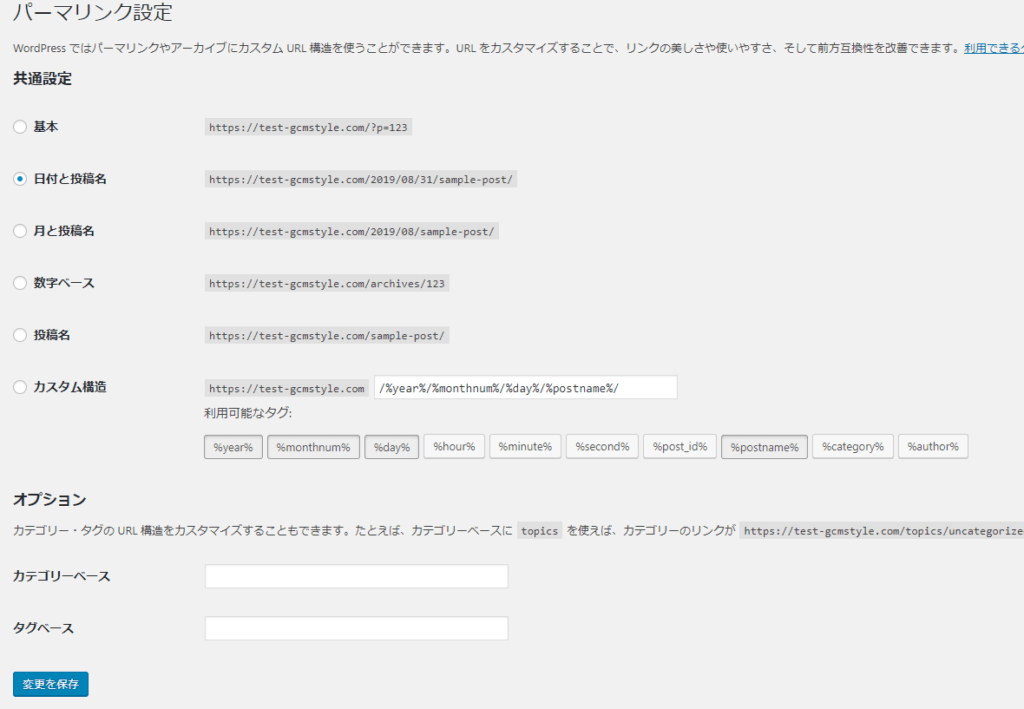
パーマリンク設定・その他
次の「パーマリンク設定」とは、投稿記事のURLのルールを決める設定です。
例えば年月日を使ったりとか、数字ベースなどです。

WordPressの場合、作った投稿や固定ページなど様々な要素が
全部ぶっ通しで1番から順番に番号をつけて管理するようになっており、
数字ベースを選んだ場合はその数字が採用されます。
ある投稿が1000番だからといって、
次の投稿が1001番とは限らない点に注意しましょう。
あとは「投稿名」を使うものです。
これを選んだ場合、何もしなければ投稿のタイトルがそのまま投稿名となりますが、
先ほど投稿のところで説明しました「パーマリンク」の「URLスラッグ」の設定から変えることができます。
これらを組み合わせて、好きなスタイルのURLにできる仕組みです。
デフォルトの「日付と投稿名」という設定がわかりやすくはありますが、
筆者はURLを短くしたいので「投稿名」だけにしています。
「プライバシーポリシー」のページは最近新設されたもので、
個人サイトのレベルではあまりここの設定を意識する必要はありません。
次回は、 個人サイトを自由に着せ替えできる「WordPressテーマ」の導入方法をお話いたします。
★こちらの連載を同人誌にした『令和時代の個人サイト制作入門』
紙の本およびダウンロード配信(PDF)を各種同人ショップで実施中です。
140ページの充実した内容となっておりますので、ぜひご覧ください。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。