令和時代の個人サイト制作入門(2)個人サイト作りに必要な3つのもの【WordPress】
2019年9月22日開催「技術書典7」で出す予定の新刊の内容を
ブログで全部書いていってどんどん更新をしていこうという、一連のシリーズの第二弾です。
前回の記事では、2019年という時代に個人サイト(同人サイト)を現代に作る意味やメリットを見てきました。
さて「WordPressを使った個人サイトの制作」という風に申し上げましたが、
そもそも個人サイトってどのように作るのか。
そのためにどのような環境が必要なのか。
どのような技術が必要なのか。
そして、個人サイトの制作に WordPress という存在がどのように関わるか。
ここを順番に説明していきたいと思います。
2回目は「個人サイトを作るには何が必要か?」という部分です。
目次
個人サイトを作るのに必要な3つのもの
とりあえず個人サイトを作るには、最低限この三つが必要となります。
・ドメイン(住所)
・サーバー(土地)
・表示したいコンテンツ(家)
ドメインとサーバーとコンテンツです。
家に例えるのがやはりわかりやすいので例えますと、
ドメインは住所!
サーバーは土地!
そしてコンテンツが家にあたります。
この三つがあれば「ドメイン」にアクセスした時に、「サーバー」が「コンテンツ」を表示してくれます!
以上!
いろいろ複雑なプロセスはありますし、
「厳密にはこれは○○だろ」みたいなツッコミも多数あるとは思いますが、
おそらくそこは個人サイト作りに本格的に興味を持ち始めたら、
皆さんが勝手に調べ始めると思います。
それではドメイン・サーバー・コンテンツとはそれぞれ何かという部分を、
さらに一つずつ詳しく見ていきましょう。
ドメイン
「ドメイン」はご存知の方も多いとは思います。
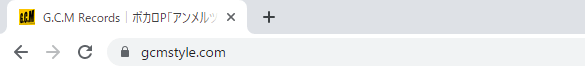
Google Chrome のようなブラウザの上に表示されているアドレスバーには、
「https://www.gcmstyle.com/」のような文字列が表示されていますね。

この文字列は「URL」と呼ばれています。
ここのURL のうち、「gcmstyle.com」という部分がドメインと呼ばれるものです。
「○○.com」とか「○○.net」などを多く見かけますね。
ドメインとは「インターネット上のコンピューターに付けられる一意の名前」です。
ですから「ドメインの取得」というのは、「サーバー(後述)に名前を付けられる命名権」なわけです。
初心者向けのサイトでは「ドメインとはインターネット上の住所である」との説明が多いですが、
実際住所みたいなものだと認識して頂いてまったく構いません。
本来の「住所」というものはどちらかと言えば「IP アドレス」という数字の羅列がより近いですが、
ここに分かりやすいドメインという名前をつけてあげるということです。
ドメインは、既に使われているものでなければ好きな物を取れます。
ただし後ろの「.com」や「.net」の部分は、数十種類の中から決められたものしか選べません。
一度このドメインを取ると、
自分の名刺代わり、インターネット上の住所として長く使うことになりますので、
名前は慎重に検討された方がいいかもしれません。
ドメインの取り方(契約方法)
このドメインをどうやって取るかと言いますと、
ドメインの取得サイトがありますのでそこで割と気軽に撮ることができます。
有名なサイトとしては、「お名前ドットコム」や「バリュードメイン」などが挙げられます。
サイトによってクオリティが違うということははほとんどなく、
また料金もそんなにどのサイトでも変わらないので、どこでとっても構わないとは思います。
ただ先ほど申し上げたように、このコーナーではエックスサーバーを使ってサイトの構築をしてまいります。
このエックスサーバーですが、エックスドメインという系列のドメイン取得サイトも運営しており、
定期的にキャンペーンと称して
エックスサーバーの新規契約者にドメインをひとつ無料でプレゼントしてくれることもありますので、
エックスサーバーでやる場合はエックスドメインを選ぶのがお得です。
他もサーバーが「ロリポップ」や「heteml」であれば「ムームードメイン」、
「coreserver」であれば「バリュードメイン」のように、
系列で運営しているサイトが実がたくさんありますので、
相性の良い所を選べば色々とお得なことも後々あるかもしれません。
ドメインの維持費は年間で1,000~2,000円というところが多いです。
若干の費用がかかってしまいますが、サーバー代に比べると安いです。
サーバー
サーバーというのは、
本質的には「サービスを提供するもの(ソフトウェア)」ということになります。
メールサーバーやWebサーバーという言葉を聞いたことはありませんか?
超絶端折って説明すると、
メールサービスやWebサービスを提供するソフト(これを「サーバーソフト」と呼ぶこともあります)が
入っているコンピューターのことを「サーバー」と呼びます。
そもそもなぜWebサイトが表示されるかというと、
どこかのコンピューター(サーバー)に置いてあるデータを表示しているからです。
Webサーバーソフトを通じて、コンピューター内のコンテンツを
インターネットに表示することができるわけです。
このサーバーを用意するにはいろいろな方法があります。
「自分のパソコンをサーバーにする」という方法もあるんですが、
これはかなりの上級者向けとなりますので初心者の方は忘れてください。
技術書典であればその手のサーバー構築の本が色々頒布されていると思うのでそちらをご覧ください。
表紙に「Apache」「nginx」などあればその手の本です。
初心者の方は(中級者の方も)レンタルサーバーというものを使いましょう。
セキュリティのかかった部屋にコンピューターがたくさん置いてある、
そのコンピューターの一部の利用権を利用者に貸している。
そういったビジネスを展開している、レンタルサーバー会社がたくさんあります。
これもざっくり家に例えると、土地の所有権だけを借りるといった感じですね。
料金は月額数百円から数千円というところが多いです。
広告付きで無料になるものもあるにはありますが、そういったところはWordPressに対応していない場合も多いですし(「WordPress対応」などと明記しているところを選んだほうがいいです)、
対応していたとしてもコンピューターのスペックが低く表示に長時間かかるという場合もあります。
WordPressを考えずに単純に数ページのHTMLなどをアップする、という場合は選択肢のひとつかもしれません。
自分の利用している推しサーバーであるエックスサーバーの他にメジャーなものとしては、
技術書典のスポンサーさんでもある「さくらインターネット」が提供する「さくらのレンタルサーバー」、
同じく老舗の「coreserver(コアサーバー)」や「ロリポップ」、
それに「heteml(ヘテムル)」などがあります。
coreserverは最安の「CORE-MINI」プランならば、
月額200円前後からWordPressが使えるという仕様になっております。
個人的にはエックスサーバーが月額1,000円と他より割高ながらもとにかく高速で安定している、
また管理画面がわかりやすいという点を非常に魅力に感じて利用をしております。
多くのサーバーには10日間前後無料で試せる機能がついております。
また WordPressでサイトを作るなら「WordPress 自動インストール機能」が供わっているサーバーも多いです。
時間のある方はこの機能でWordPressの入ったサイトを作ってみて、使い心地を試してみましょう。
あと契約する前にサーバーの利用規約は確認しておきましょう。
どんなコンテンツが上げられるか場合によっては制限があることがあります。
例えばエックスサーバーの場合は、年齢制限のあるコンテンツの掲載には注意が必要です。
禁止事項について – よくある質問 | レンタルサーバー【エックスサーバー】
そのため同人絵師さんなどで、成人向けのものをメインとして
活動しようとしている場合は、別のものにしておくのがもしかしたら賢明かもしれません。
そういうものができるレンタルサーバーとしては「mixhost」などが最近は有名です。
コンテンツ
そして最後に家を建てることになります。
この家がコンテンツですね。
土地であるサーバーと住所であるドメインはひとまず契約という事務手続きをすればOKですが、
コンテンツはお客さんに見せたいものを自分で作る必要があります。
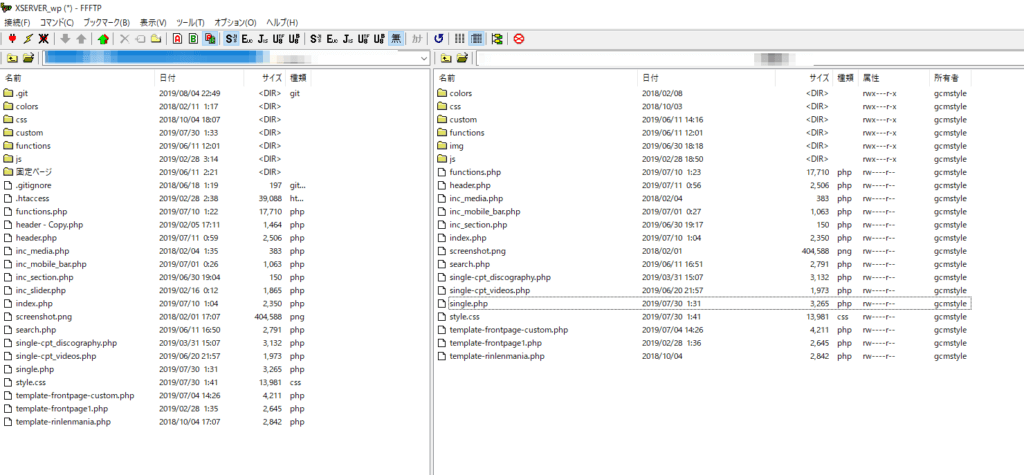
コンテンツを実際に見せるためには、
「FTPソフト」と呼ばれる、ファイルをサーバーとやり取りするためのソフトを通じて
コンテンツをサーバーにアップする必要があります。
家具などを家に運び込むイメージです。

基本的には自分が持っているファイルならば何でもアップできるので、
最低限メモ帳で作ったテキストファイル1個でも全然コンテンツとして成立します。
その他音楽ファイルや動画ファイルなど、本当に何でもOKです。
ただ一般的には、「HTMLファイル」と呼ばれるファイルと
いくつかの画像など関連したファイルを上げることが普通です。
ここら辺は知識がある人は完全に説明不要なので飛ばして頂きたいのですが、
HTMLファイルは「Hypertext Markup Language」の略で、テキストを装飾するための言語です。
その中でもリンクが張れる機能がHTMLの心臓部で、
テキストに他のサイトのリンクを貼ることで実際に他のサイトにジャンプできたり、
自分のサイトの中にある画像を表示できます。
これが現在我々がネットサーフィンできる環境を作り上げたというわけです。
HTMLファイルは普通のテキストに「HTMLタグ」と呼ばれる比較的簡単な書き方で装飾するだけで作れます。
Webサイト作りに親しむ人であれば、基本となる言語です。
このHTMLファイルをいくつかと、それに関連する画像などを一緒にアップすれば、
一般的なホームページが完成します。
昔の個人サイトはほとんどこの方法で作られていましたし、
現在でも例えば1ページものの特設サイト(音楽であれば新作アルバムの告知など) は
この手法で十分成立します 。
このコンテンツを作るときに便利なソフトウェア・アプリや技術的な知識、またそれを動か
すために必要なハードウェアなどの解説は第4回で行います。
ここでの「個人サイト」の定義
個人サイトの定義は人によって分かれるところではありますが、ここで取り扱うのは
「自分自身が契約した(もしくは自分だけのために用意された)ドメイン・サーバー上で作ったコンテンツを、
自分がメインとなって運用するWebサイト」ということにしましょう。
「自分で一国一城の主になる」イメージのものということですね。
例えば「アメブロ」や「livedoor Blog」などのブログサービスは、
コンテンツは自分で運用するものの、「ameblo.jp」や「blog.livedoor.com」の下に属するので
「自分自身が契約した」ドメインではありません。
コンテンツの更新に関しては「自分がメイン」でさえあれば
別に他の人に入ってもらったって構わないと思いますし、
後述するようにWordPressではそれができます。
次回はWordPressとは何で、普通にHTMLによる個人サイトを作るのに比べて
どう便利になるのか?という点をお話します。
★こちらの連載を同人誌にした『令和時代の個人サイト制作入門』
紙の本およびダウンロード配信(PDF)を各種同人ショップで実施中です。
140ページの充実した内容となっておりますので、ぜひご覧ください。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。